How To Show Guides In Adobe Animate
The following tutorial will testify you how to create animated UI elements forth a predefined path in Adobe Animate.
The almost of import points of this tutorial are to learn:
- How to create and use Move path
- How to modify the easing of the animation to make the motility more natural.
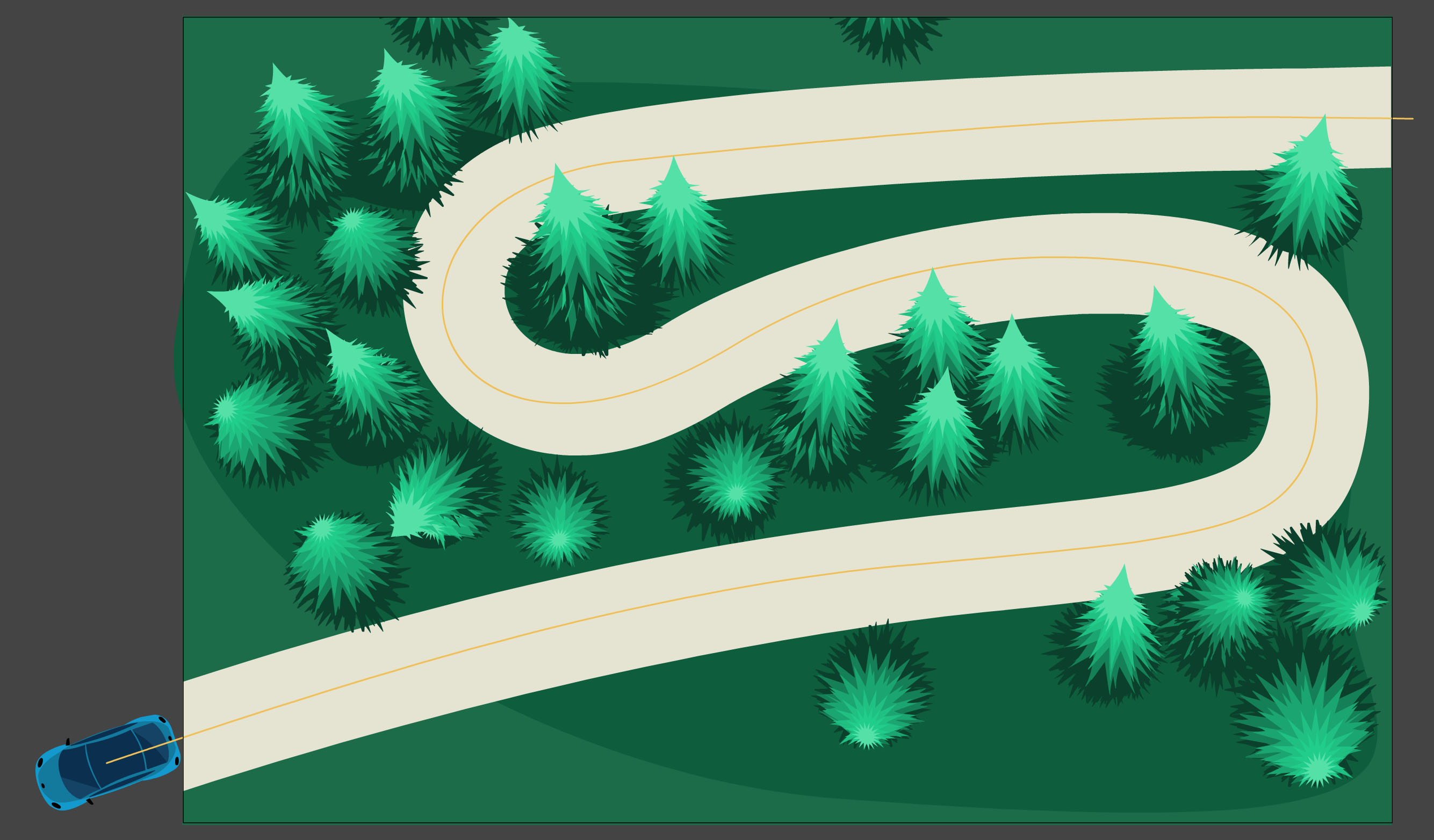
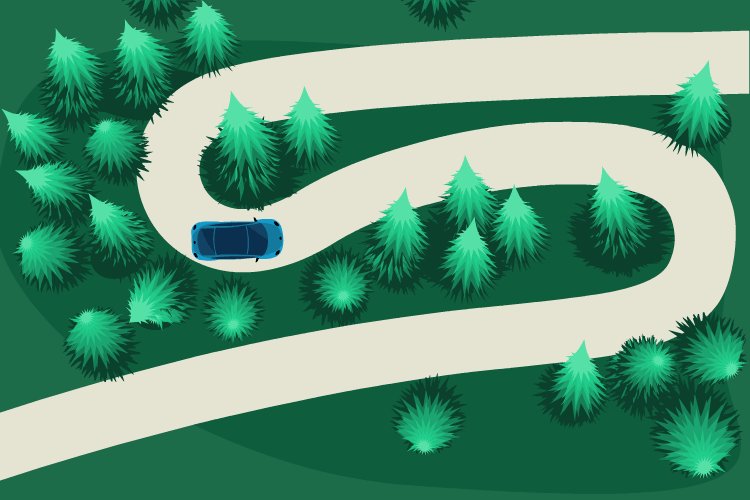
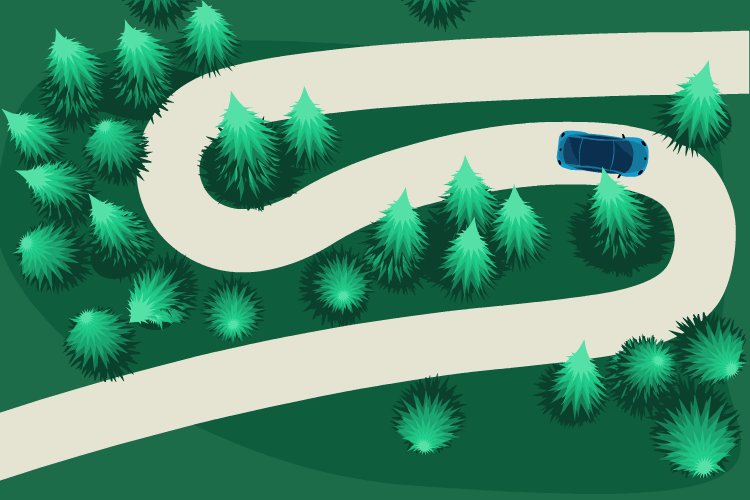
Hither is how the terminal variant will look.

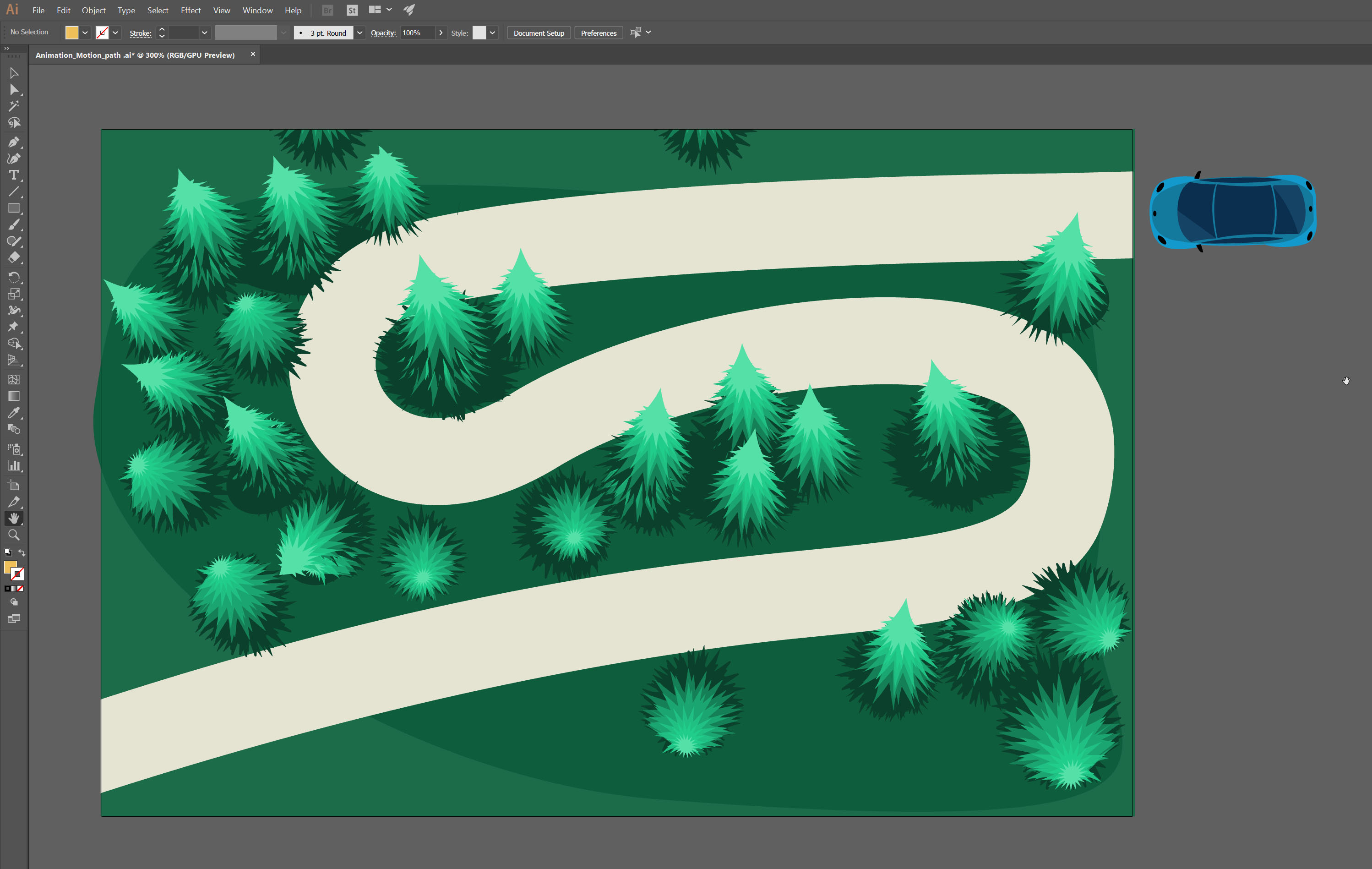
For this tutorial, we used Adobe Illustrator to create the vector assets for the scene. We decided to exercise then because information technology's a vector based program like Animate and it's easy to exchange assets betwixt them.
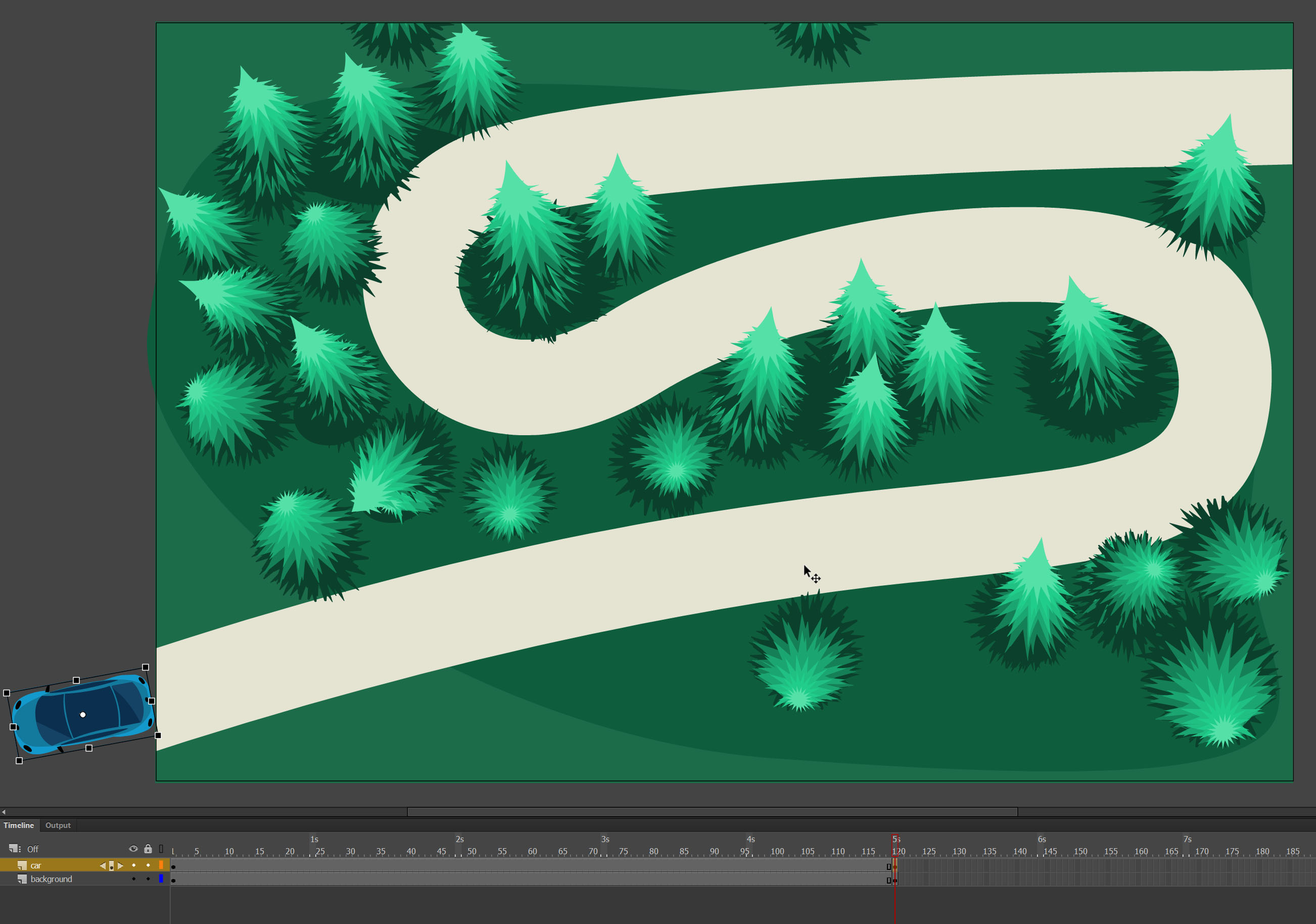
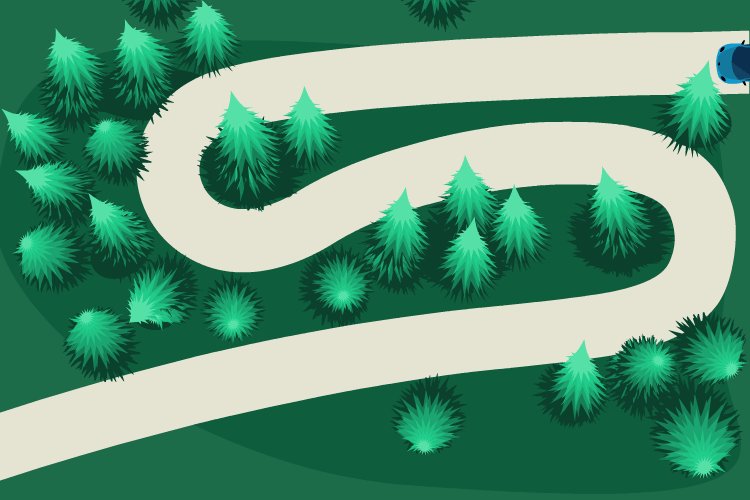
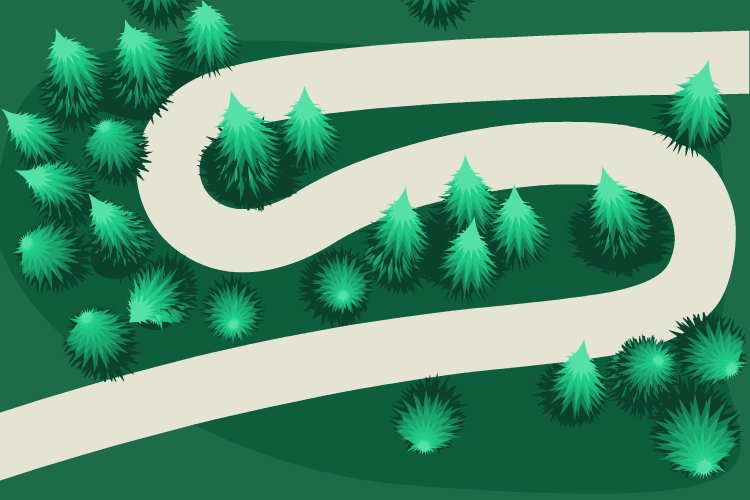
Nosotros commencement off by creating a scene that consists of a road with 2 turns and a car for the purpose of the tutorial.
Footstep 1 – Import the assets in Breathing
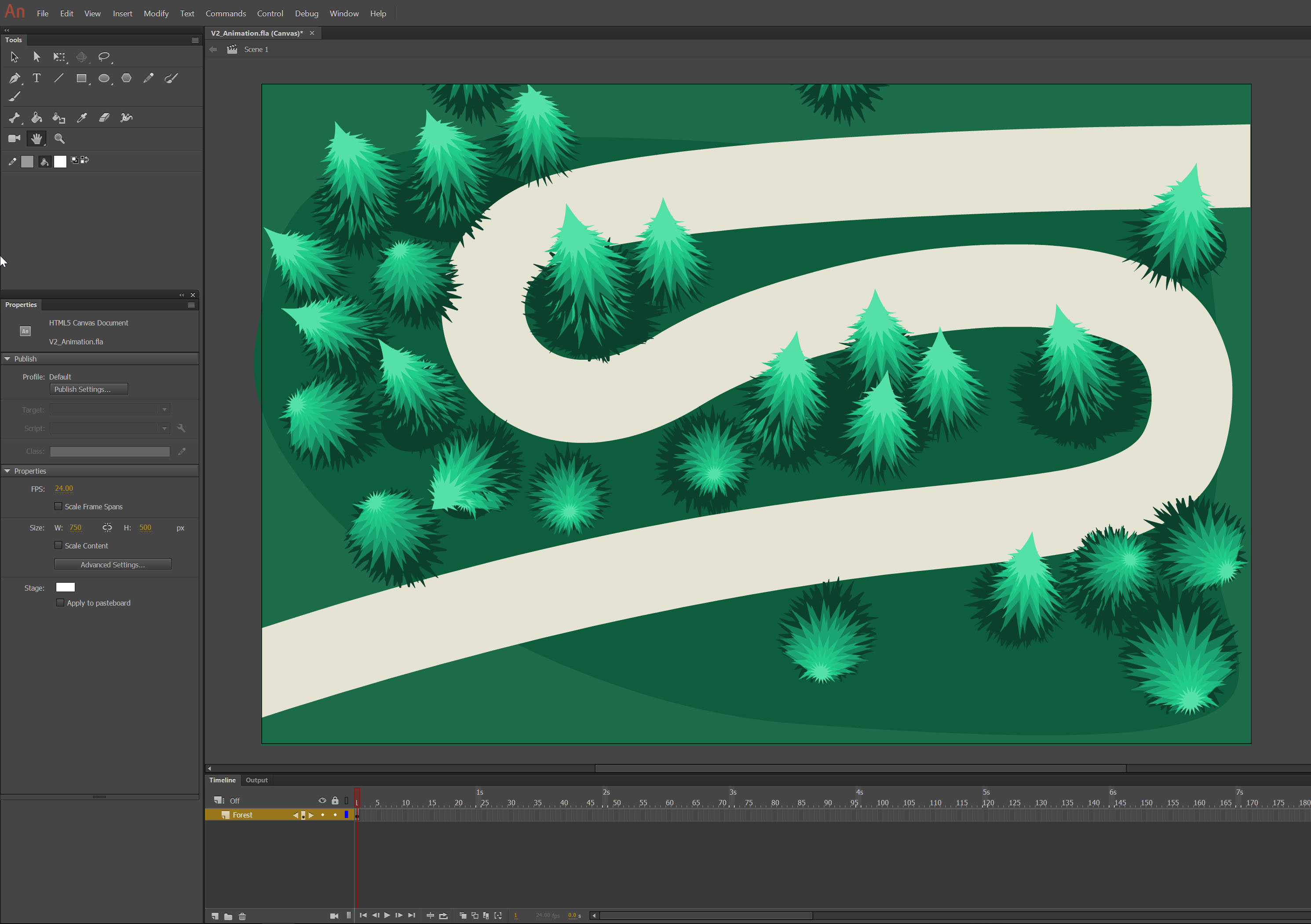
Import vector based background asset to Animate on the showtime layer.


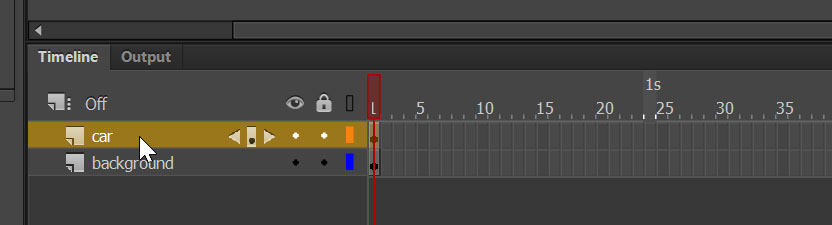
Create a 2d layer and import the automobile. In our case, the motorcar will be the only chemical element that volition be animated.

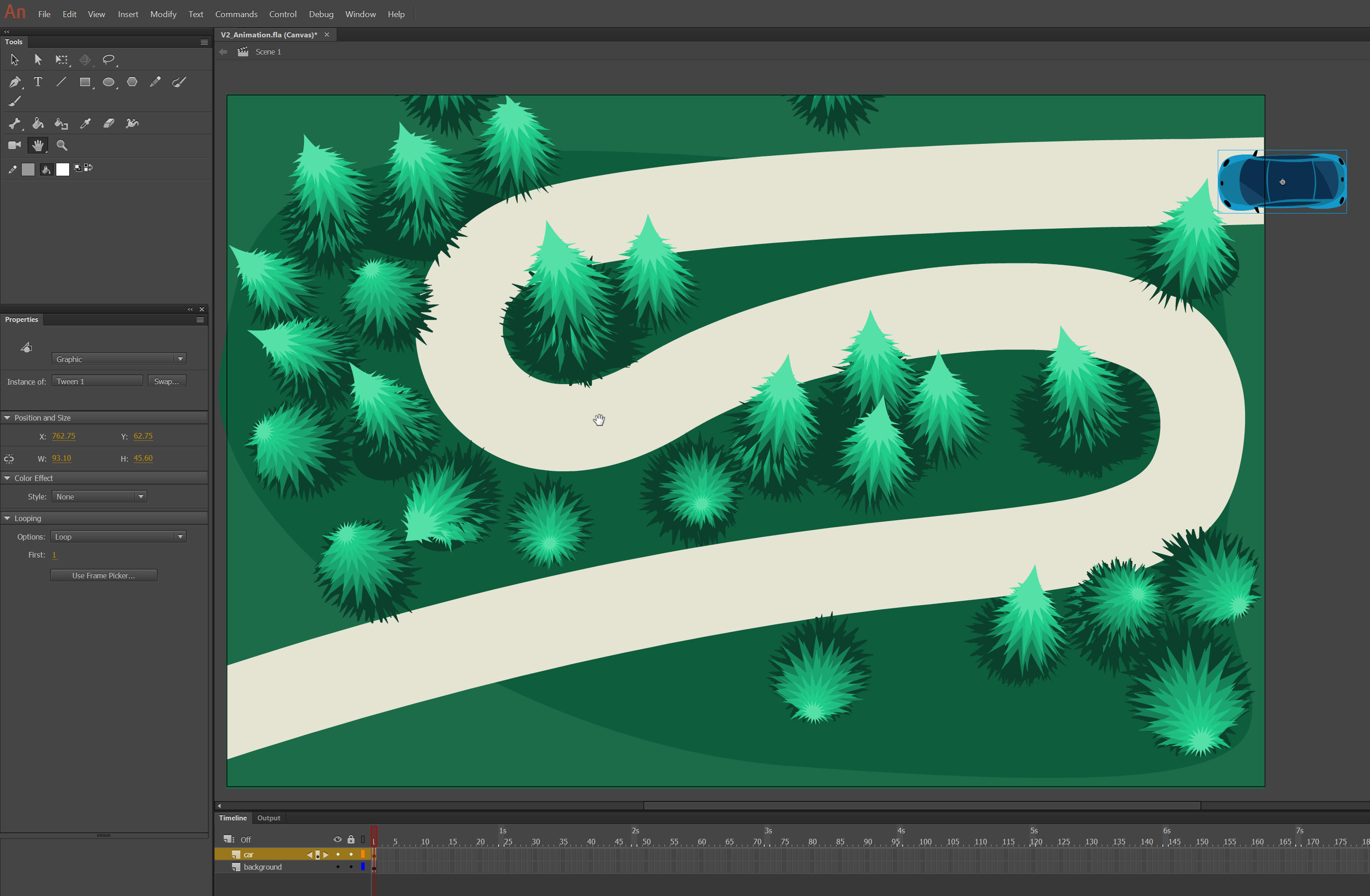
Elevate the car to the position that you want to offset the animation from.

Step 2 – Preparing for animation
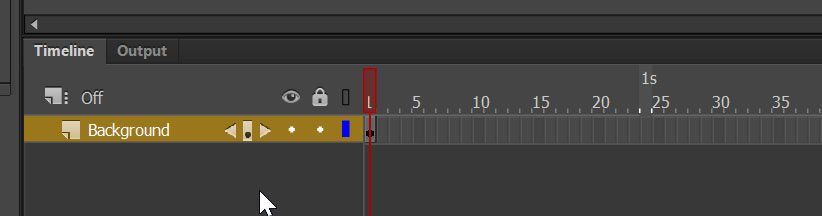
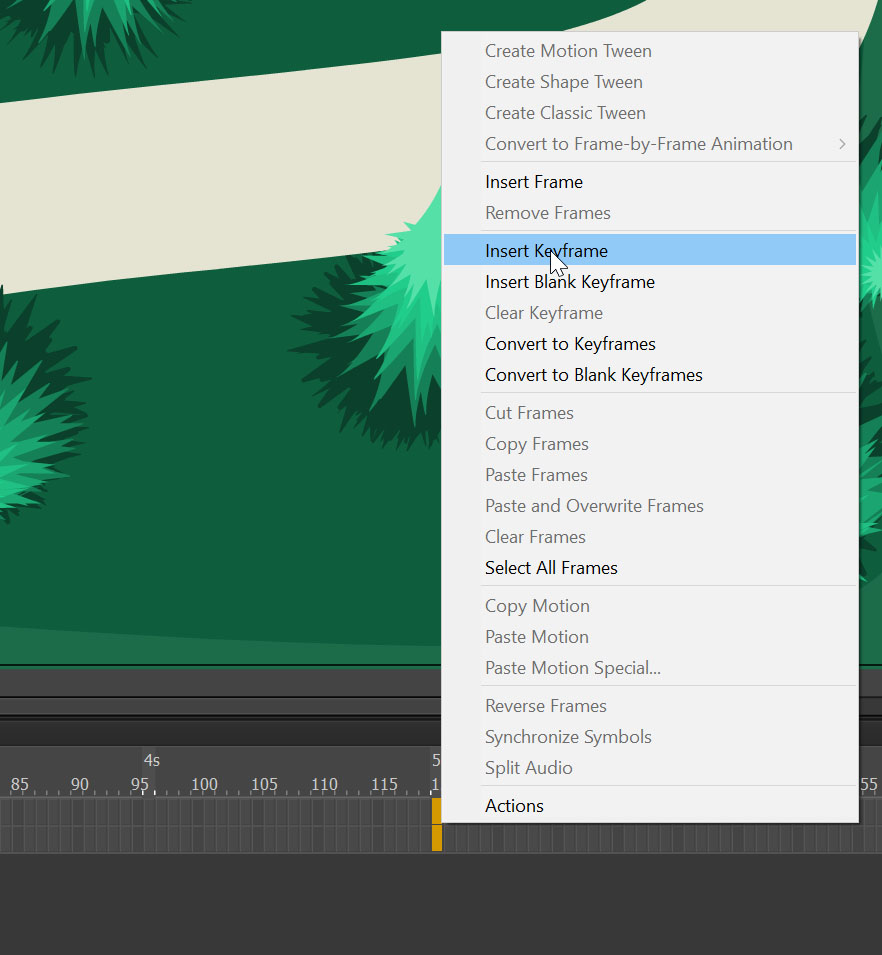
Select the frame on the timeline that you want to be the terminal frame of the blitheness.
Then right click -> select Insert Keyframe. Let's practise it 5s.

Then motility the machine to that point in the scene where you want the animation to stop.

Step three – Create motion path.
At present we accept the beginning frame and the last frame as well every bit the position of the car. It'south fourth dimension to create a move path to guide the car.
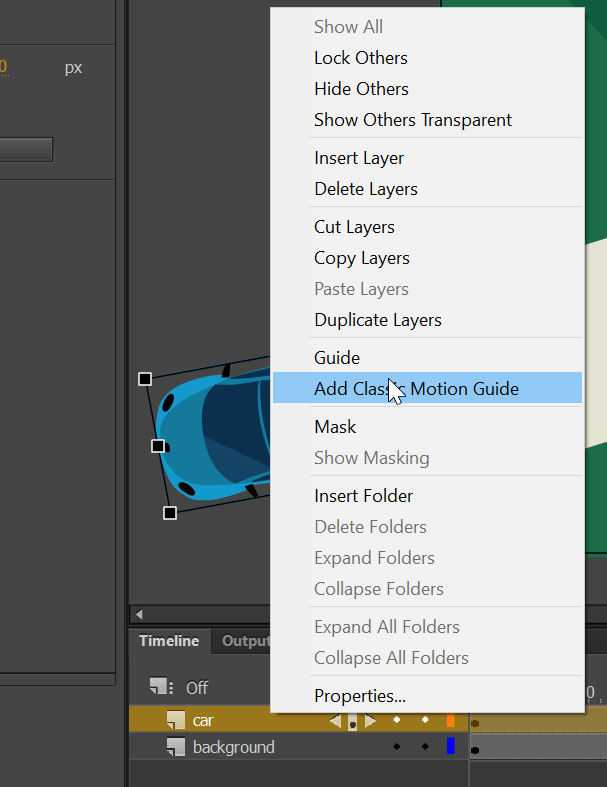
Right click on the layer (auto) -> Add Classic Motion Guide

Select the Pen Tool from the Tools panel.

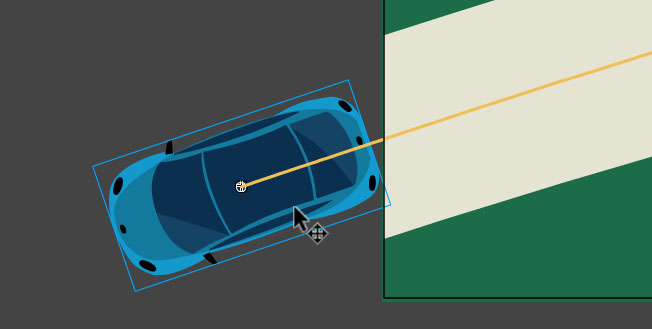
Create a guide.
The guide should follow the road to make the auto move properly.

Notation: Make sure the heart point of the car is at the start and end of the line.
Step 4 – Animating
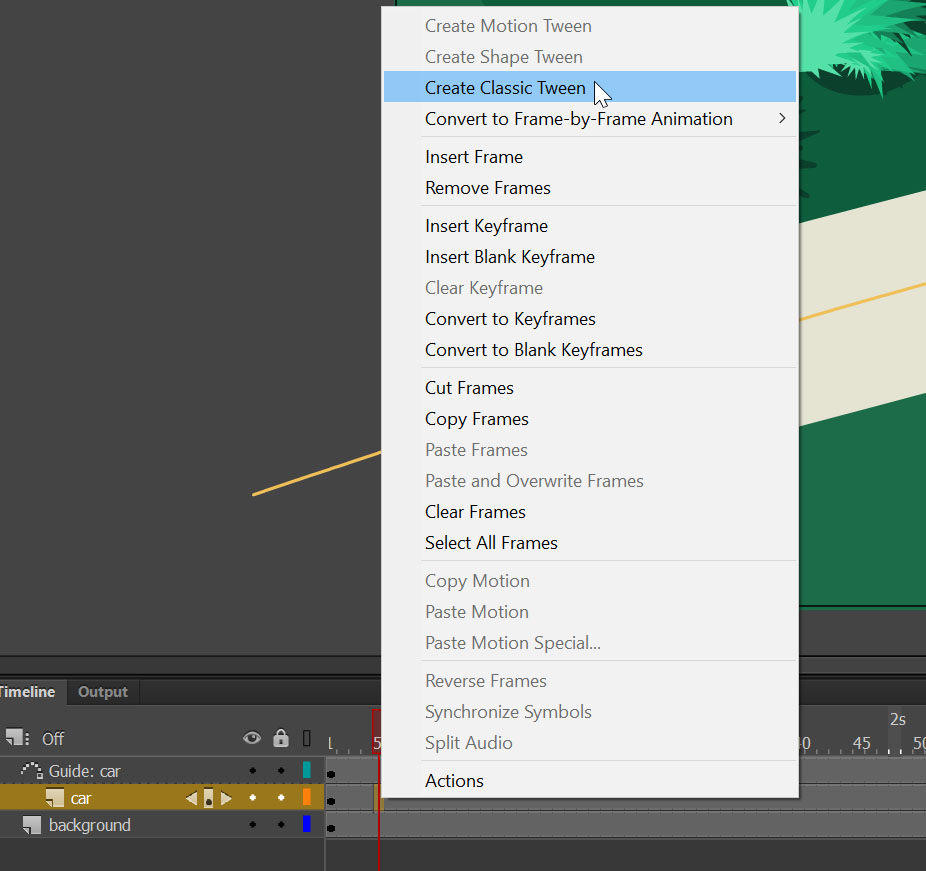
Then right-click on the layer (car) and click Create Classic tween to make the motorcar follow the path.
Step 5 – Add together animation easing
Allow'south make the animation smooth and more natural.
When nosotros already take moved to the path. Information technology's time to play with the properties of tweening.
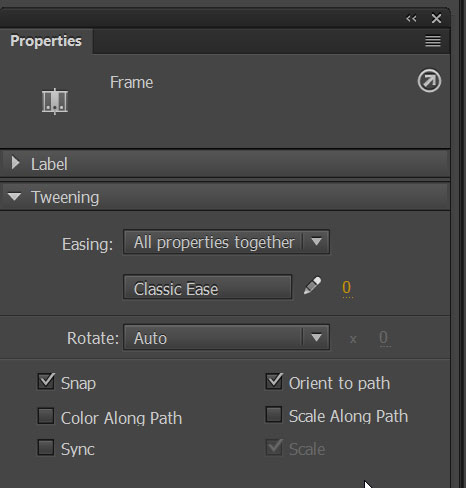
Go to the Properties panel and make sure theSnap and Orient path options are checked.

By adding a custom easing to the blitheness, we will make the movement of the car expect more than natural.
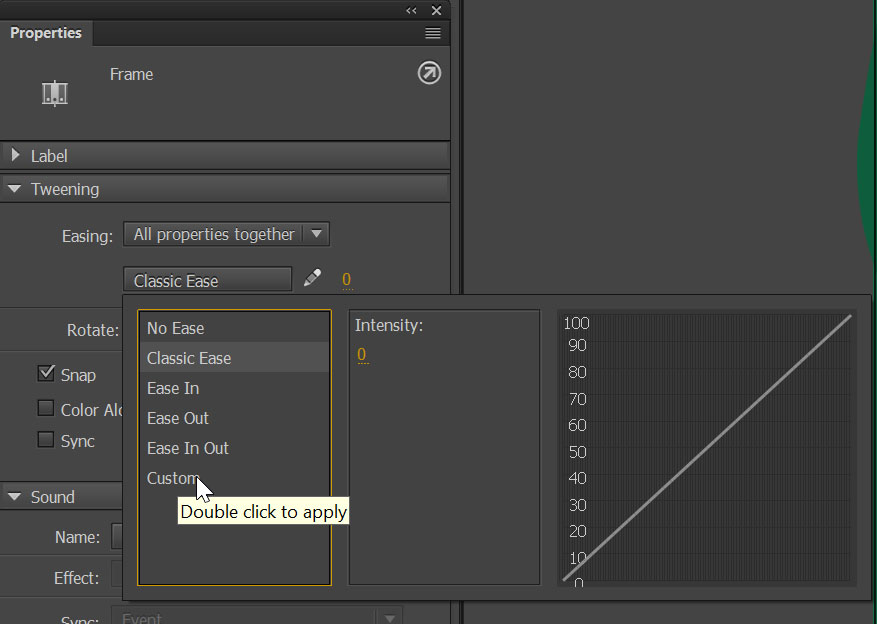
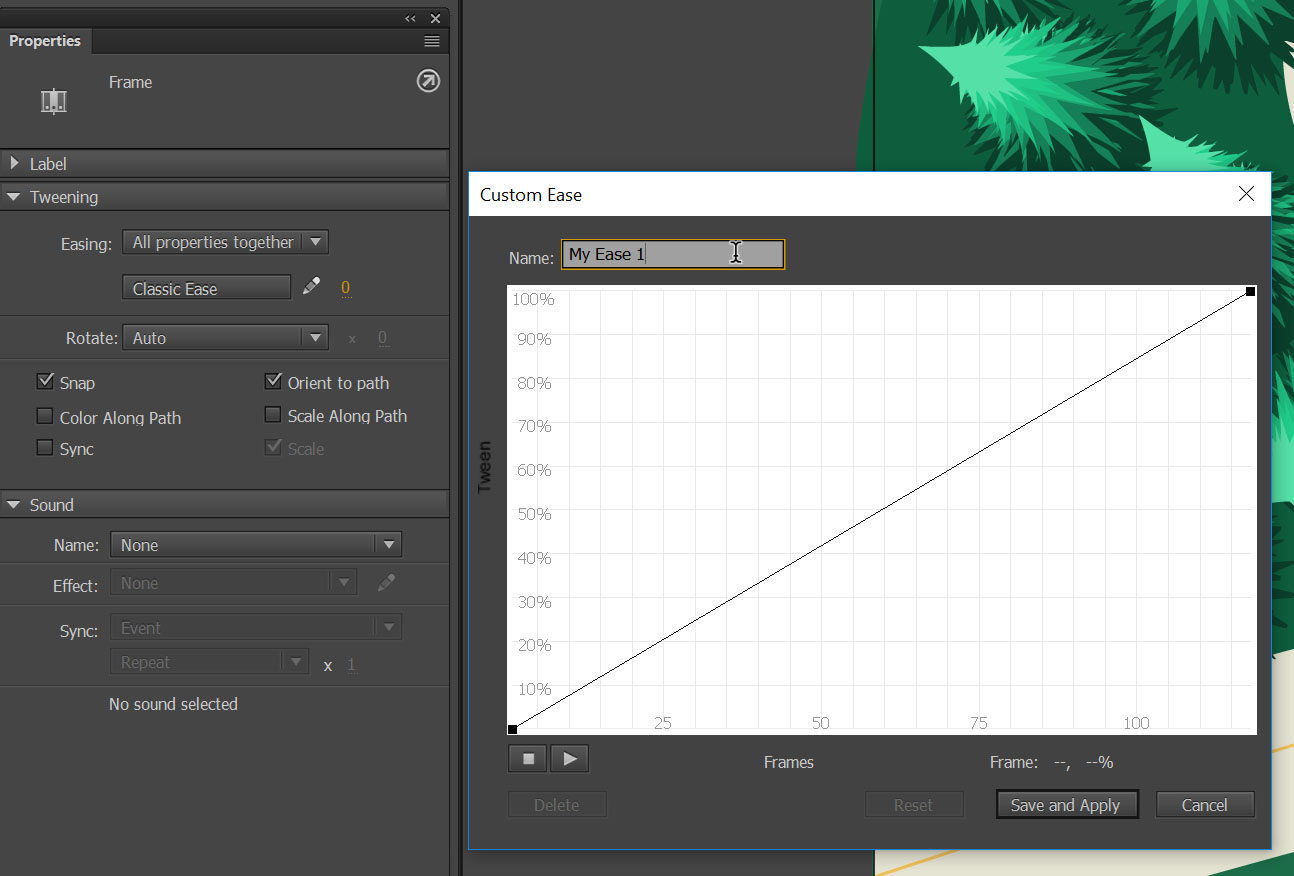
Backdrop -> Tweening -> Easing -> Edit easing

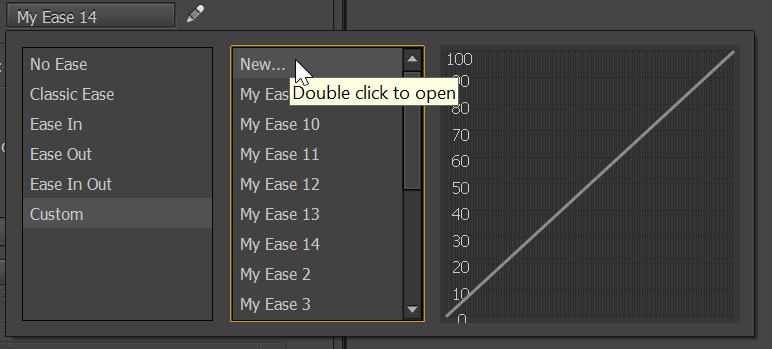
Then click on Custom -> New


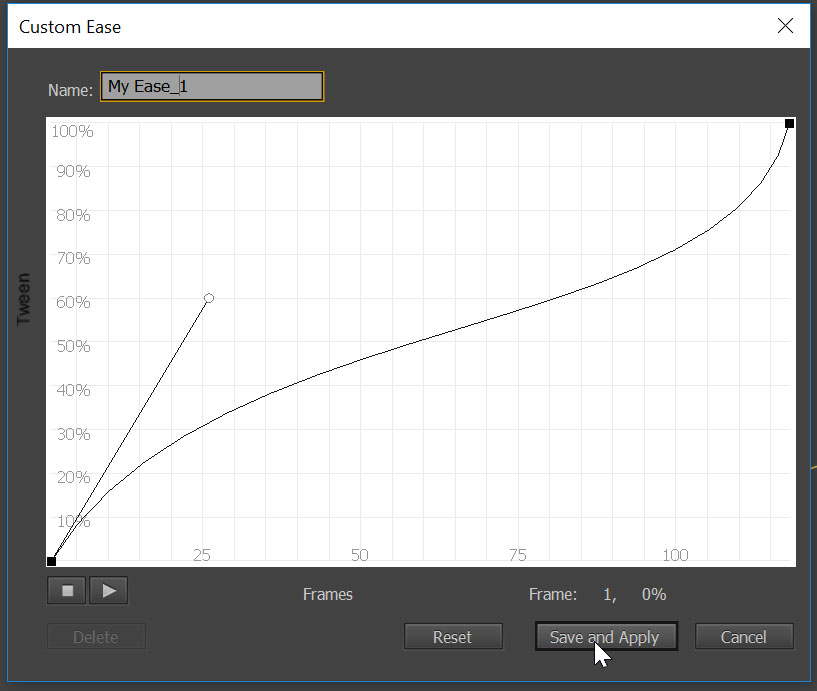
The Custom ease graph represents the degree of movement over time. The horizontal axis represents the frames and the vertical centrality represents the tween's percent of modify. These curves can exist made more than complex past adding additional anchor points along the length of the path. Alternatively, we can adjust the already existing anchor betoken at each end of the line.
In our case, we want the movement of the car to boring down before information technology turns and to speed upon exiting. From the showtime frame, the move speeds up a fleck and moves the curve to a higher per centum. And so, it slows downwards effectually the 25th frame when the car is getting to the first turn. Afterwards, we proceed the bend in an almost straight position and then the automobile moves at a abiding speed until the end of the right plough. This time information technology is a 100 frames. It starts to speed up by changing the position of the curve on the opposite side.

And here's the finished animation!

That completes the tutorial.
We would love to know if you lot found this tutorial helpful! Let us know by leaving a comment beneath or sharing the post on Twitter!
There are more tutorials coming your way! Stay tuned and follow our blog.
Source: https://coherent-labs.com/posts/create-motion-path-animation-animate/
Posted by: hortonsomint1948.blogspot.com




0 Response to "How To Show Guides In Adobe Animate"
Post a Comment